Adding jAlbum Bridge box
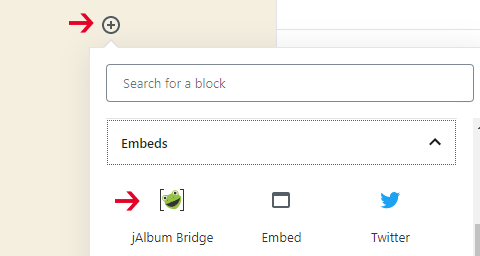
Click the (+) (add block) button, and you’ll find “jAlbum Bridge” under the “Embeds” category. If you start typing “ja” you’ll find it instantly.

Inspector panel
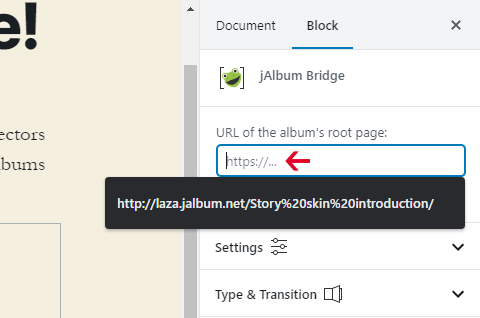
Once added the inspector panel (settings) of the projector will appear on the right. Enter the URL of the album’s top level page here:

You can enter either absolute URL’s here (e.g. https://mysite.com/path/to/album) or site root relative address (e.g. /album/name). Note, embedding a non-secure album in a secure page is not possible due to security reasons.
If the album comes from another site – which is allowed too – you have to ensure that site allows “Cross Origin Requests”, otherwise it’ll refuse the access.
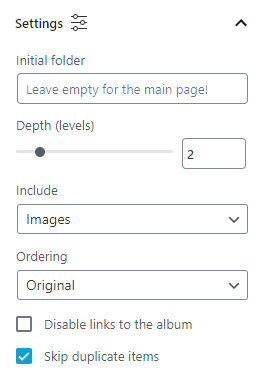
Settings

Initial folder
If you want to showcase only a subfolder of an album add the relative path from the top album page to the folder, e.g. 2018/Paris. Leave empty for the whole album!
Depth
The folder depth down to the plugin should load images. 1 = Only one level, 2 = Start level + the folders below, etc. When you use “Initial folder” the counting starts at that level.
Please note, the larger this number (and larger the album itself) the longer it will take to load all the database files.
Include
What types of thumbnails to load? Folder thumbnails and / or normal images.
Ordering
The order of images. Can be “Original” (as in the album), “Date (newest first)”, “Date (oldest first)”, “File size (smallest first)”, File size (largest first”, “File name (A-Z)”, “File name (Z-A)” and “Randomized”.
Disable links to the album
By turning this option on, no links will be added on images and the title to the jAlbum album.
Skip duplicate items
If this option is on, the projector will show images (thumbnails) with same names only once. Useful if you’ve picked folder thumbnails from within the normal album images.
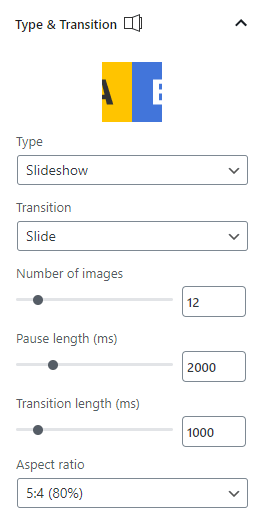
Type & Transition

Type
In case of “Slideshow” the projector will show the images one-by-one, and automatically rotates them. Once reached the last image, it’ll continue with the first one.
Slideshow type projectors
Transition
The different transition types: 2D (Cross fade, Zoom, Ken Burns, Slide, Stack, Swap, …) or 3D (Carousel, Flip, Book, Cube, Cover flow). The transitions will set to use a default timing initially, but you can modify them to your taste afterwards.
Number of images
Maximum number of thumbnails to show. Please note, some layouts need at least a given number of thumbnails, otherwise they will show empty cards.
Pause length (ms)
The duration while the image has kept still. “0” means no pause between transitions. 1000 ms equals 1 second.
Transition length (ms)
The duration of the transition (photo change).
Aspect ratio
The width / height ratio. 2 : 1 means twice as wide as high. This ratio is kept on different screen sizes.
In case of Carousel the actual picture’s aspect ratio will be different from this setting, because the AR controls the whole scene’s ratio, and carousel has extra images to the left and right of the middle image.
Grid type projectors
Grid layout
Equal-sized thumbnails from 2×2 up to 5×5 layout.
Mosaic layout
Differently sized thumbnails which usually displays the first image larger. Available options: 1 + 3, 2 + 3, 1 + 2 + 4, 1 + 5 around.
Number of images
In case of “Masonry” and “Strip” layouts you can set the number of images to show.
Gap
Gap between images. From “No gap” … to “Large”
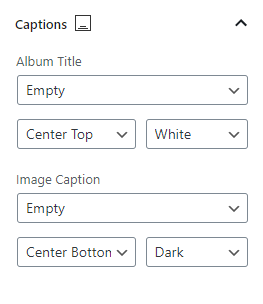
Captions

Album title
Album title template presets.
Image caption
You can choose from the predefined images templates.
Alignment
Both captions can be aligned horizontally and vertically.
Style
Both captions can by styled as “White”, “Light”, “Transparent”, “Dark” and “Black”.
Advanced

Additional CSS class(es)
A standard WordPress feature by which you can add CSS hook(s) to be able to refer to them in your custom CSS.
Once you are satisfied with the settings don’t forget to “Publish” or “Update” to save the recent changes!